网站图片如何SEO优化
在做Google SEO时,网站图片可以进行优化吗?
网站图片主要有有2个优化方向,分别是:图片压缩和为图片设置Alt Text替代标签
压缩图片
压缩图片:通过减少图片文件的体积大小,以便更容易存储、传输或加载。
压缩后的图片与压缩前的图片区别是
压缩图片主要是这几种方法实现,故压缩前的图片与压缩后的图片区别是:
1.分辨率不同
压缩图片一般是降低图片的像素尺寸,从而减少文件大小。
2.降低图片质量
在保持一定清晰度的前提下,降低图片的质量设置,通常适用于JPEG格式。通常降低60%
3.使用更高效的图片格式
使用更高效的图片格式,选择一些更高效的图片格式(如WebP)来代替传统格式(如JPEG或PNG)。
4.去除图片中的元数据
删除图片文件中的附加信息(如拍摄日期、相机信息等)。
压缩图片的好处
压缩图片对网站的好处是:让网站不会因为图片体积太大从而导致网页的打开速度变慢
压缩图片还可以提高节省存储空间,适用于网络分享和电子邮件发送等场景。
压缩图片的工具
在线压缩图片的工具网址:https://tinypng.com/
为图片添加Alt Text标签
Alt Text是Alternative Text的缩写,中文译为可替换文本
Alt Text标签发明的初衷
1.提高可访问性
帮助视障人士:替代文本最初的目的是为了帮助视力障碍用户通过屏幕阅读器理解网页上的图像内容。通过音频描述,他们可以获得与视觉用户相同的信息。
2.提高用户体验
内容补充:在图像无法加载或用户在浏览器中开启禁用图像加载时,替代文本可以提供相应的信息,确保用户能够理解网页中的内容
3.搜索引擎优化
帮助搜索引擎理解图片内容:替代文本可以为搜索引擎提供了图像的描述信息,有助于改善网页的搜索排名和可发现性。
4.法规要求
符合无障碍标准:随着对无障碍网络内容的法律和标准(如WCAG)的重视,替代文本成为了合规的重要组成部分。
WordPress如何为图片设置Alt标签
使用WordPress搭建网站中,如何为图片设置ALT标签?
1.古腾堡编辑器(区块编辑器)为图片设置ALT标签
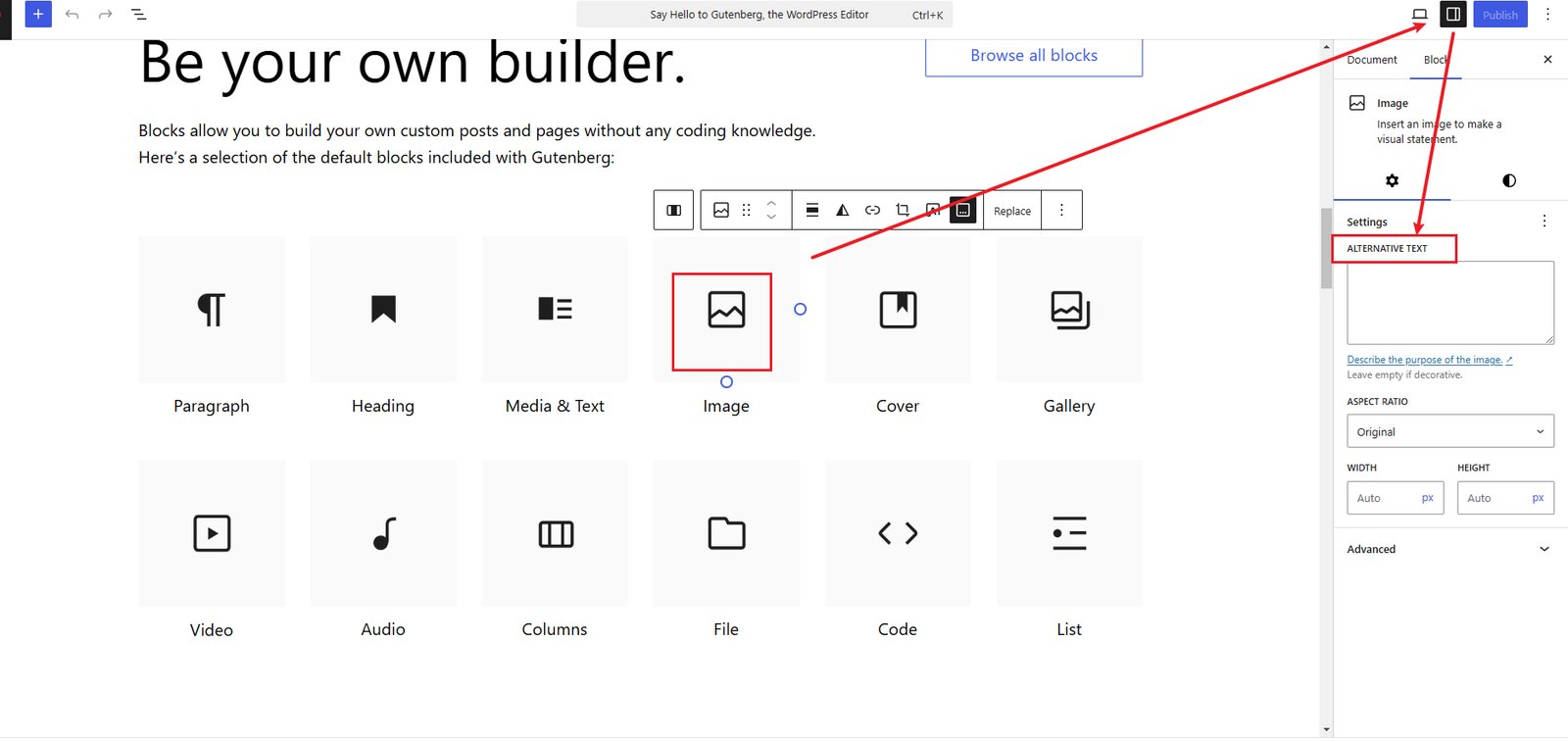
首先你需要插入一张图片,点击图片,在页面的右侧设置图片的属性,在里面找到替代文本
在框中输入保存后,图片的ALT标签内容就填写完成了

写好后,我们在前台源代码中查看,就可以看到图片的ALT标签内容了
在线体验古腾堡编辑器(区块编辑器)的网址:https://wordpress.org/gutenberg/
2.(tinymce editor)经典编辑器中为图片设置ALT标签
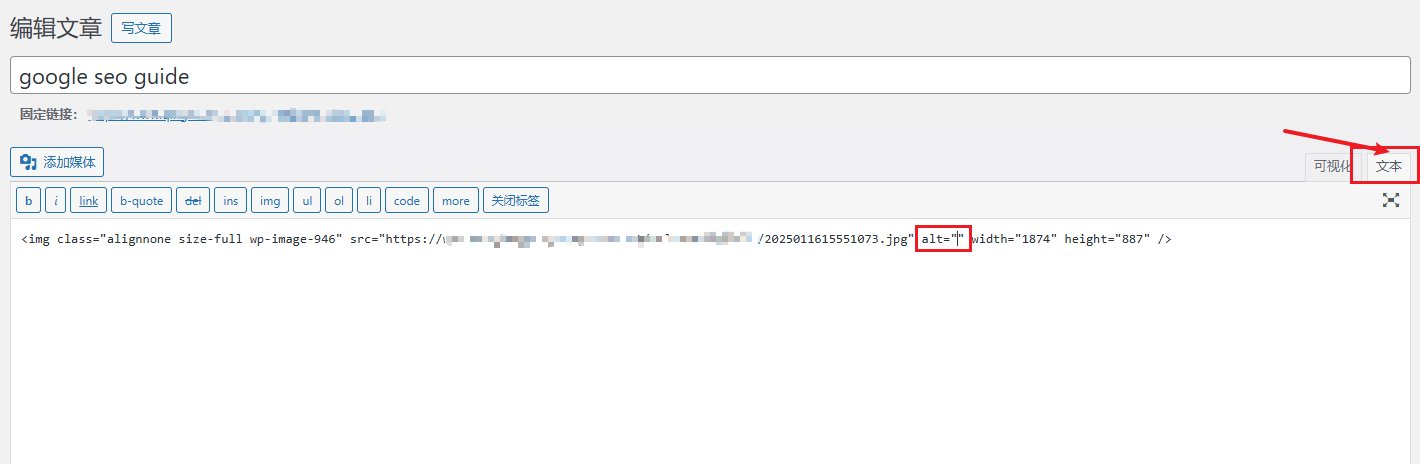
当我们在经典编辑器中插入图片后,我们需要点击右侧的文本选项,然后找到图片所在行,找到ALT
可以看到alt标签此时内容是空的,我们只需在引号中填入进去,就完成了图片ALT标签内容的填写

ALT标签中内容的写法
- 用一句话对图片进行具体的描述
- 写的这段话与图片内容相关
- 内容中要包含关键词,但不能重复
- 页面上为每个图片添加ALT标签内容
网站图片如何SEO优化
在做Google SEO时,网站图片可以进行优化吗?
网站图片主要有有2个优化方向,分别是:图片压缩和为图片设置Alt Text替代标签
压缩图片
压缩图片:通过减少图片文件的体积大小,以便更容易存储、传输或加载。
压缩后的图片与压缩前的图片区别是
压缩图片主要是这几种方法实现,故压缩前的图片与压缩后的图片区别是:
1.分辨率不同
压缩图片一般是降低图片的像素尺寸,从而减少文件大小。
2.降低图片质量
在保持一定清晰度的前提下,降低图片的质量设置,通常适用于JPEG格式。通常降低60%
3.使用更高效的图片格式
使用更高效的图片格式,选择一些更高效的图片格式(如WebP)来代替传统格式(如JPEG或PNG)。
4.去除图片中的元数据
删除图片文件中的附加信息(如拍摄日期、相机信息等)。
压缩图片的好处
压缩图片对网站的好处是:让网站不会因为图片体积太大从而导致网页的打开速度变慢
压缩图片还可以提高节省存储空间,适用于网络分享和电子邮件发送等场景。
压缩图片的工具
在线压缩图片的工具网址:https://tinypng.com/
为图片添加Alt Text标签
Alt Text是Alternative Text的缩写,中文译为可替换文本
Alt Text标签发明的初衷
1.提高可访问性
帮助视障人士:替代文本最初的目的是为了帮助视力障碍用户通过屏幕阅读器理解网页上的图像内容。通过音频描述,他们可以获得与视觉用户相同的信息。
2.提高用户体验
内容补充:在图像无法加载或用户在浏览器中开启禁用图像加载时,替代文本可以提供相应的信息,确保用户能够理解网页中的内容
3.搜索引擎优化
帮助搜索引擎理解图片内容:替代文本可以为搜索引擎提供了图像的描述信息,有助于改善网页的搜索排名和可发现性。
4.法规要求
符合无障碍标准:随着对无障碍网络内容的法律和标准(如WCAG)的重视,替代文本成为了合规的重要组成部分。
WordPress如何为图片设置Alt标签
使用WordPress搭建网站中,如何为图片设置ALT标签?
1.古腾堡编辑器(区块编辑器)为图片设置ALT标签
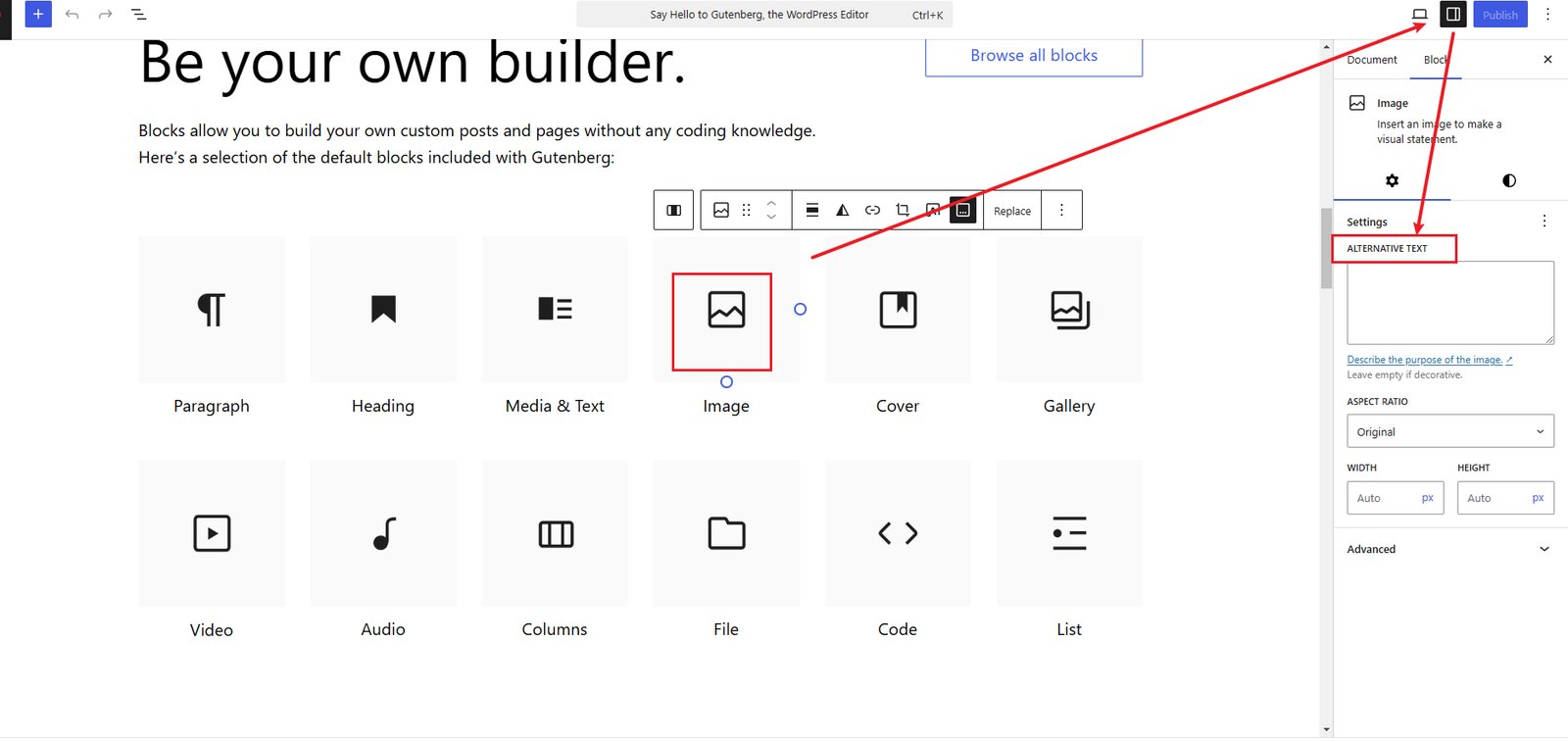
首先你需要插入一张图片,点击图片,在页面的右侧设置图片的属性,在里面找到替代文本
在框中输入保存后,图片的ALT标签内容就填写完成了

写好后,我们在前台源代码中查看,就可以看到图片的ALT标签内容了
在线体验古腾堡编辑器(区块编辑器)的网址:https://wordpress.org/gutenberg/
2.(tinymce editor)经典编辑器中为图片设置ALT标签
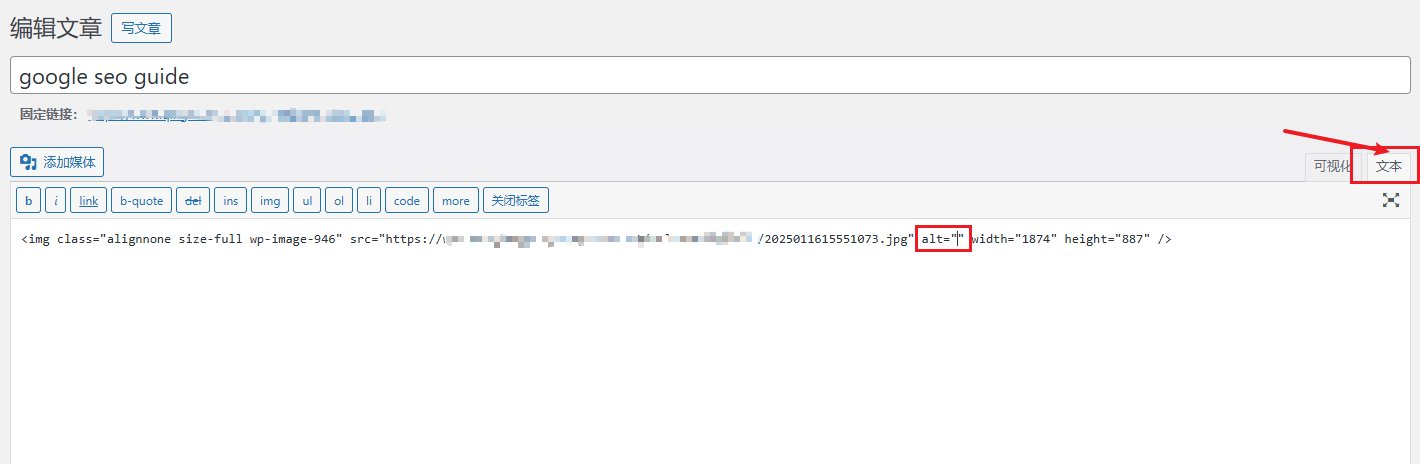
当我们在经典编辑器中插入图片后,我们需要点击右侧的文本选项,然后找到图片所在行,找到ALT
可以看到alt标签此时内容是空的,我们只需在引号中填入进去,就完成了图片ALT标签内容的填写

ALT标签中内容的写法
- 用一句话对图片进行具体的描述
- 写的这段话与图片内容相关
- 内容中要包含关键词,但不能重复
- 页面上为每个图片添加ALT标签内容
 硕贤科技
硕贤科技

评论留言